Hi guys, I just got a 403 error on my API calls. Which is weird because I was able to get make successful calls until now. Here's the error:
Failed to load resource: the server responded with a status of 403 (Forbidden)
Here is my code for the call:
const proxyUrl = "https://cors-anywhere.herokuapp.com/";
const key = "8cd10a7136710c1003c8e216d85941ace5a1f00e";
const endpoint = `https://www.giantbomb.com/api/search/?api_key=`; const url = proxyUrl + endpoint + key + `&format=json&resources=game&query=${search}&limit=30`;
fetch(url)
.then(res => res.json())
.then(data => {
const response = data.results;
response.forEach(game => {
this.setState(prevState => ({
games: prevState.games.concat(game)
}))
});
});
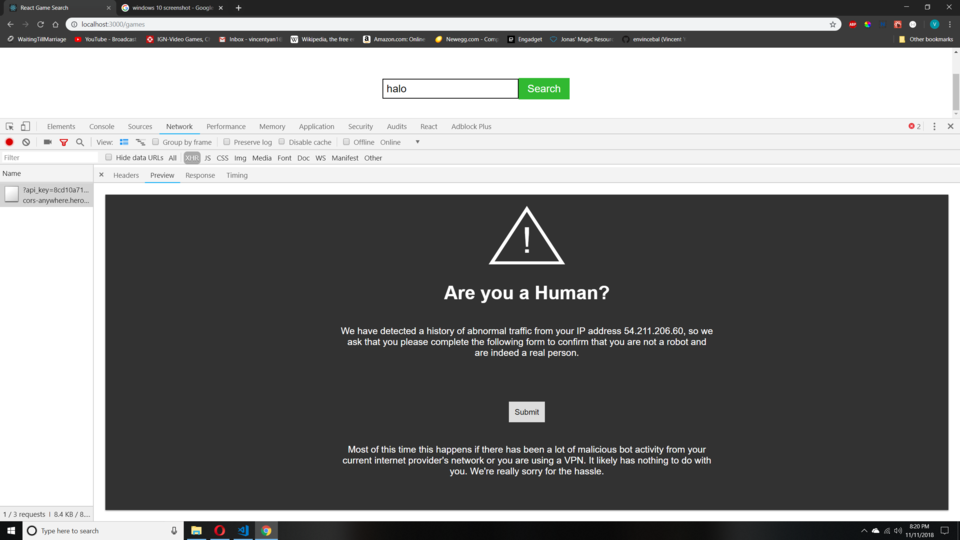
I was looking at the Networks Tab on Chrome Dev Tools and previewed the error. It says that it's being blocked because of strange activity in my IP address and that I need to prove I'm not a bot. But it won't let me actually submit anything. Do I need to be authorized from the developer's end? Any help would be appreciated. Also, I'm sorry if the code is formatted all wrong. I'm new to the forums and haven't figured out how to format code here.


Log in to comment