So, a few days ago, I had an idea: I was going to make a website.
Weird as it is to say, I've always wanted a website. It's my "internet dream". I've been attempting here and there for years, since I was new to the internet. It actually ended up working out pretty well at times. I'd sign up for a free website and be amazed at all the content and flexibility I was given. But the reasons for those free websites often varied from joining a video game clan to making one for the hell of it. Since those days, my luck in finding free websites have been pretty much zero. All the good ones are gone, and I can't remember which ones I used to use.
The day of owning a website is almost here. I finally convinced some of my friends to get behind me and support this idea. To actually have everyone chip in with actual money(NO MORE FREE WEBSITES!!) and buy a website.
For the design of the website, the idea came to me from Giant Bomb, actually. I went through some of their older videos a few weeks ago and found their "How To Build A Bomb" videos, and in one of them, Jeff(Or Ryan, I can't remember) shows off their white board, in which they have actually drawn out how the website is going to look. I saw it. My brain registered it and realized what it was for. But for some reason, it just didn't "click" in my head until a few days ago, at like 3AM when I realized that I had opened up Photoshop and couldn't remember why. Then it hit me. I could actually design the website right there, or lay a general guideline to what it would look like.
I'm not quite sure why, but somewhere along the line I started to think that the only people who could "design" a website were, well, designers. Graphic designers, artists, coders, developers, you get the point. I never really thought of how it could be done, only that you need the magical title of a creative person to make it happen. As it so happens, you don't actually need that.
So, for the days of recent, I've been working as hard as I could to churn out a design that looked fantastic. It needs to be fantastic, because I'm picky, and I figure if I'm going to actually do something, I'm going to try to do it right. Or, I'm going to try to get as far as I can before I realize that I'm not very good at this type of thing and whisper in the wind the cries of help that I so desperately crave.
Since I was a kid, I've always been about entertaining people. That bell rings true even today. I just like to make people laugh. And when I met my friend Edward in 2007, that expanded greatly. From telling jokes and being sarcastic, I ended up helping him write Machinima's that would end up getting viewed hundreds of thousands of times. We've since grown into great friends over time, even picking up a few extra people to our "posse" along the way. And in doing so, this website is going to be our headquarters. Our base of operations. A place to expand into something different over time, just like how one day Giant Bomb was just a website, and today it's an internet sensation leaving poser sites behind. A sensation outweighing even that of Bieber Fever. It expanded from video games to things like TANG, the Endurance Run, and just about anything else. For some people, it is the internet.
Our group have a bunch of things in common, one thing moreso than the others: Metal Gear Solid. We've all been lifelong fans of MGS. It's been my dream, personally, to get me an MGS website that's just about stuff, you know. Just stuff. But then I got to thinking, MGS isn't exactly a hot topic today. It's not much of an "in" thing to discuss, and most people would rather joke around and make fun of MGS than actually talk about it(Given, I'm not white-knighting MGS, people can do what they want). But to us, and all of the people we're associated with, we all share a passion for MGS. I know in my case, I absolutely wouldn't be into gaming if it wasn't for Metal Gear Solid(Sons Of Liberty, in particular). It was a great game.
The idea of MGS not being a "hot commodity" right now got me thinking. Since me and all of my friends are all huge fans of it, maybe the site doesn't have to just be about Metal Gear? Maybe Metal Gear Solid is just the foundation for what the website really is; our Headquarters. Our base of internet operations, or inter-ops, if you like Peace Walker.
The website would be where we can start new things. Create new skits, new Machinima, anything else we can dream up. The only problem being, where to start? How does one build a website?
Domain name? Done. Hosting. Done. Email addresses? Done! But how do you create the pixels and forge the code? That's the question I ask myself, the question I am now asking you.
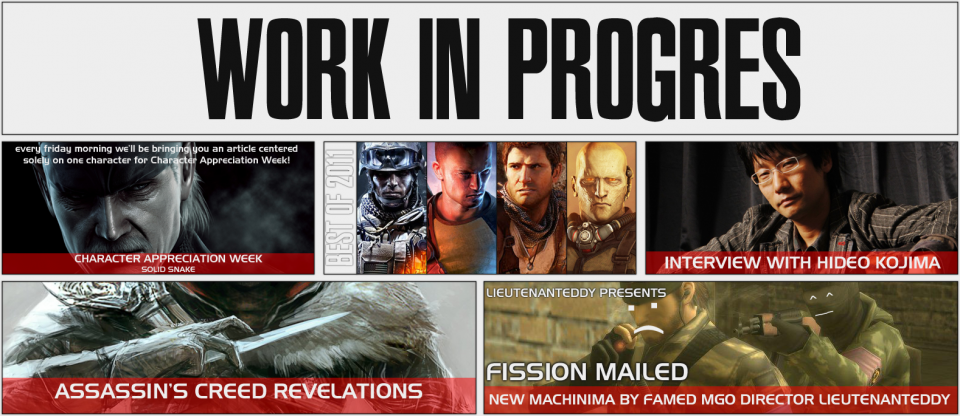
It does sound kind of pathetic, even I'll agree, to say that I worked extremely hard on creating only this(Image below). And now that I have the opportunity to post it for reference, I do feel embarrassed that I've done what I've done. But it's merely an example I was creating that only my friends were going to see, to give them an idea of what the site might look like. So, yeah, it was never going to be seen by anyone other than four people.

The thing I'm concerned about is, maybe this will NEVER be a website? Maybe this is only something I can look at and say "Well, at least I tried". I'd be hugely disappointed. Especially from seeing what you can do on the internet. I'm sure it CAN be done, just not how.
I was reading this tutorial about some guy making a website entirely with Photoshop, but I got lost almost immediately because my version of Photoshop is vastly different from the one he was using. Different enough to make it impossible to do exactly what he was doing, only because he had already created the code needed to make it a website, and I'd have to do exactly what he was doing, without doing my own thing and following his examples. So, that didn't go very well.
And on the subject of tutorials, it seems like I can never find one that relates to the specific question of "How do I take THIS, and turn it into code?". I'm not sure how it's possible, and I don't mean that as in "There's noooo waaay! :(". I mean that as in, how the hell do I do this?
I'm sure once I figured out how, it would be very simple. I'm not using this in my bullet-point conference(Not something I'm really proud of, but something that allowed me to learn certain things), but I'm really good at taking things other people made and tweaking the hell out of it until I get it right(Like templates and whatnot). I used to do that YEARS ago with Gaia Online profiles, and I used to be really good at it. But unfortunately, this is something of my own design and I can't just find a template and tweak it into this.
I heard something about Adobe Dreamweaver allowing you to take pictures from your harddrive and actually create the code by placing them around and designing the website visually while it creates the code for it. Something like having a disassembled website and using Dreamweaver to put it together.
Would any duder with the proper knowledge help a brother? I'm not quite sure where to start with taking that picture and making it into a code to use to actually have a website. I've got the basic design without any of the fancy trimming and added effect-pictures too, if that makes a difference. As I said, this was just an example picture. Like those billboards with an image of what the housing complex is going to look like after demolition.
Thanks for reading this, duders. I was originally just going to be like "YO I MAKIN A WEBSITE HOW I DO THIS", but that would have been a waste of space. I also like to explain things in great detail. I hear that's a bad thing sometimes.
Log in to comment